跟随教程: csdn
我是如何搭建我的博客的?
github page
通过 github page+hexo实现的个人博客搭建,github page可以托管我们的静态网页,适合博客这种比较简单无后端的网站,还有一个优点是免费。一开始我是打算通过阿里云实现一个服务,但是发现要收费,学生党没钱就此作罢。于是我把目光投向GitHub page,提供一个免费的服务器,也免去了自己搭建服务器和写数据库的麻烦。
hexo
hexo是一个博客框架,依赖node.js。免去了对前端页面html,css等的复杂编写,把博客搭建简化了许多,也让人可以专注于博客内容本身而非其他。
开始搭建
1 安装node.js
我们的hexo框架需要依赖node.js,所以我们先安装node.js。
选择recommended for most users版本即可
什么是node.js:node.js我的理解就是一个让JavaScript能够在服务器端运行的运行环境,把我们常接触的在浏览器前端的js变成一个在后端也能进行服务的语言。
2 安装git
我们需要通过git来把我们写好的文件上传到github上托管,于是安装git
安装完成后通过cmd/powershell输入
1 | git --version |
若显示以下版本信息
1 | git version xx.xx.xx.windows.xx |
说明安装成功,此时在任意一个文件夹右键会有一个 Git bash here 的按钮,通过这个可以用命令行对这个文件夹进行git的管理
3 安装hexo
我们在合适的位置新建一个文件夹,作为我们的博客文件夹,然后在这个文件夹中右键点击 git bash here,输入以下npm命令即可安装。
1 | npm install hexo-cli -g # 安装hexo |
若显示以下信息
1 | + hexo-cli@x.x.x |
即安装成功
什么是npm:Node.js 平台的默认包管理工具,类似python的pip,conda
4 初始化hexo
在刚刚新建的文件夹里新建一个名为Hexo的文件夹,在这个Hexo文件夹内右键,点击git bash here,输入以下命令
1 | hexo init |
然后显示
1 | added xxx packages in xxx s |
即完成hexo初始化
然后我们可以继续输入
1 | hexo g # g即generate生成,生成静态文件 |
1 | INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop. # 此时hexo在本地localhost:4000上运行 |
在浏览器打开http://localhost:4000,就可以看到hexo默认主题下的hello world 示例
到此,我们的博客在本地上已经可以运行,接下来我们要部署到github上
5 github pages准备工作
首先注册github
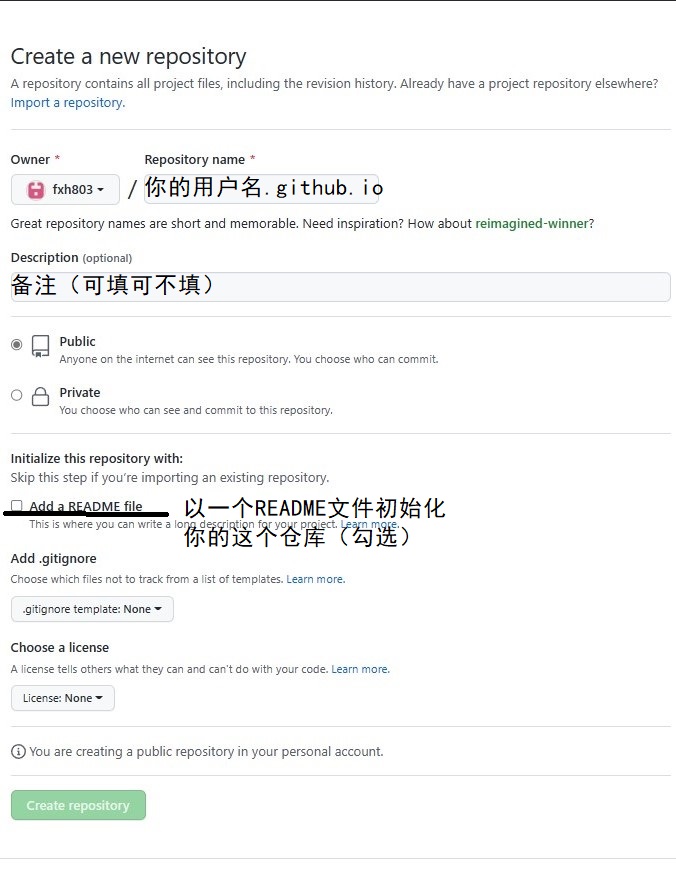
注册好之后,我们点击右上角的小头像,找到your repositories,点开后找到一个绿色的new按钮,新建一个GitHub库存,用来放我们的博客文件
6 配置SSH密钥
SSH密钥?:Git使用https协议,每次pull, push都要输入密码,相当的烦。使用git协议,然后使用SSH密钥。这样可以省去每次都输密码。大多数 Git 服务器都会选择使用 SSH 公钥来进行授权。系统中的每个用户都必须提供一个公钥用于授权,没有的话就要生成一个。
配置好 SSH 密钥后,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步
在你的博客文件夹(hexo文件夹的上一级文件夹)git bash here输入以下命令:
1 | ssh-keygen -t rsa -C "邮箱地址" # 引号里面填写你的邮箱地址,比如我的是2210904816@qq.com |
之后会出现:
1 | Generating public/private rsa key pair. |
然后:
1 | Enter passphrase (empty for no passphrase): # 这里是要你输入密码,其实不需要输什么密码,直接回车就行 |
接下来屏幕会显示:
1 | Your identification has been saved in /c/Users/xxx/.ssh/id_rsa. |
运行以下指令,把公钥复制到粘贴板上:
1 | clip < ~/.ssh/id_rsa.pub |
7 在github添加你的公钥
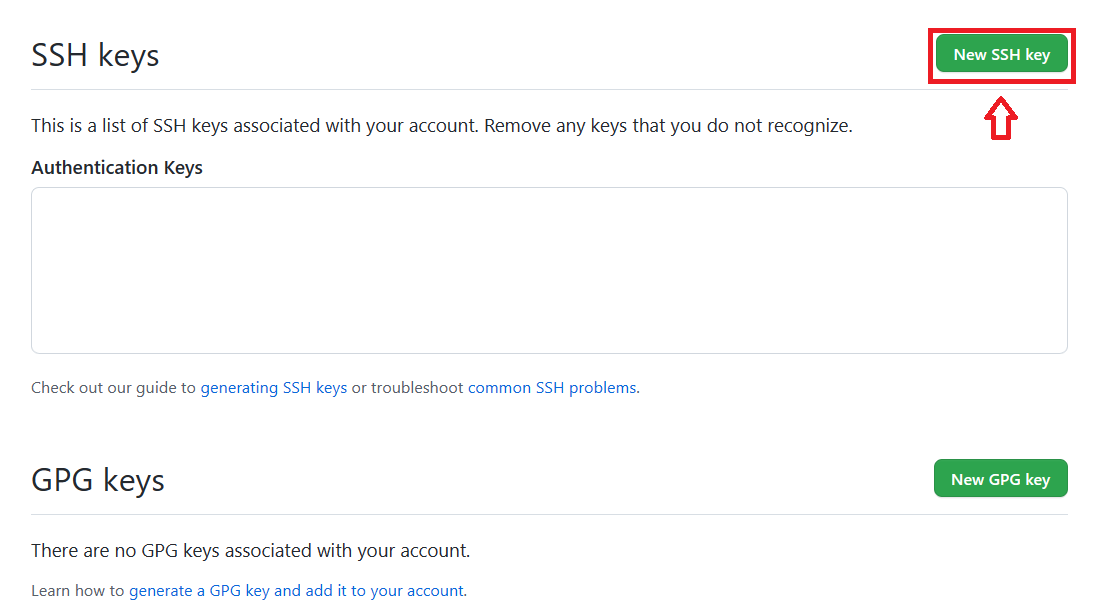
登录github,点击右上角头像,进入settings,找到左侧栏SSH and GPG keys
new一个ssh keys
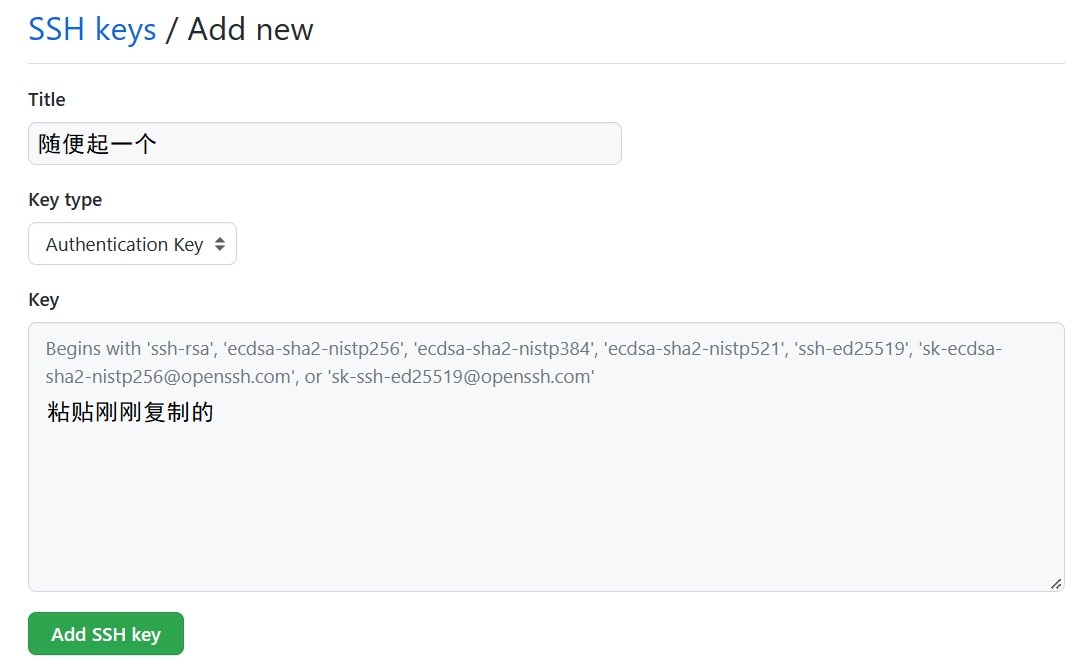
然后添加,title随便写,key复制粘贴板上刚刚复制的密钥

8 测试ssh
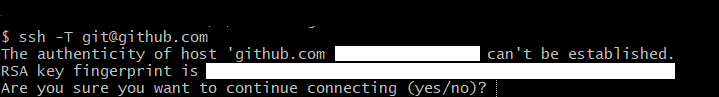
在博客文件夹git bash here 复制以下指令:
1 | ssh -T git@github.com # 原封不动地复制过去即可 |
然后如下显示:
马上填yes
然后显示:
1 | Hi xxx! You've successfully authenticated, but GitHub does not provide shell access. |
说明成功
9 配置 Git 个人信息
Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信息来做权限的处理,输入以下命令进行个人信息的设置,把名称和邮箱替换成你自己的,名字可以不是 GitHub 的昵称,但为了方便记忆,建议与 GitHub 一致
1 | git config --global user.name "此处填你的用户名" # 如git config --global user.name "fxh803" |
到此为止 SSH Key 配置成功,本机已成功连接到 Github
10 将本地的 Hexo 文件更新到 Github 的库中
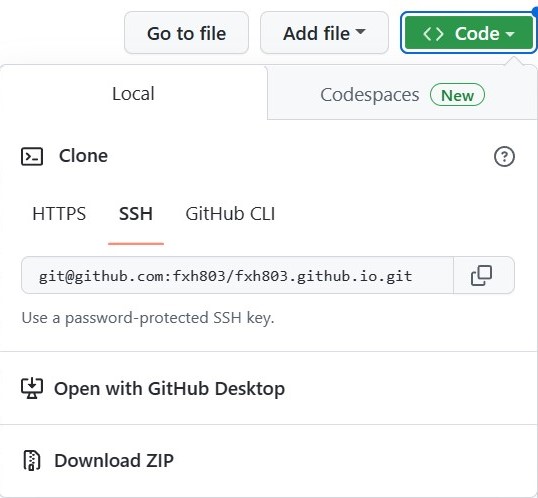
登录 Github 打开自己的项目:用户名.github.io
鼠标移到右上绿色的按钮,选择SSH

点击复制,然后进入hexo文件夹里,右键用记事本(Notepad++或者VS code等都可以)打开该文件夹下的 _config.yml 文件
按如下修改:(冒号后面有个空格)
然后在hexo文件夹输入以下指令:
1 | npm install hexo-deployer-git --save # 安装hexo部署到GitHub的包 |
1 | hexo g #generate生成文件 |
然后就部署完成了
你的博客地址:https://你的用户名.github.io,现在每个人都可以通过此链接访问你的博客了
更换主题
在官方主题网站有很多主题可供我们选择,这里以我自己的主题为例
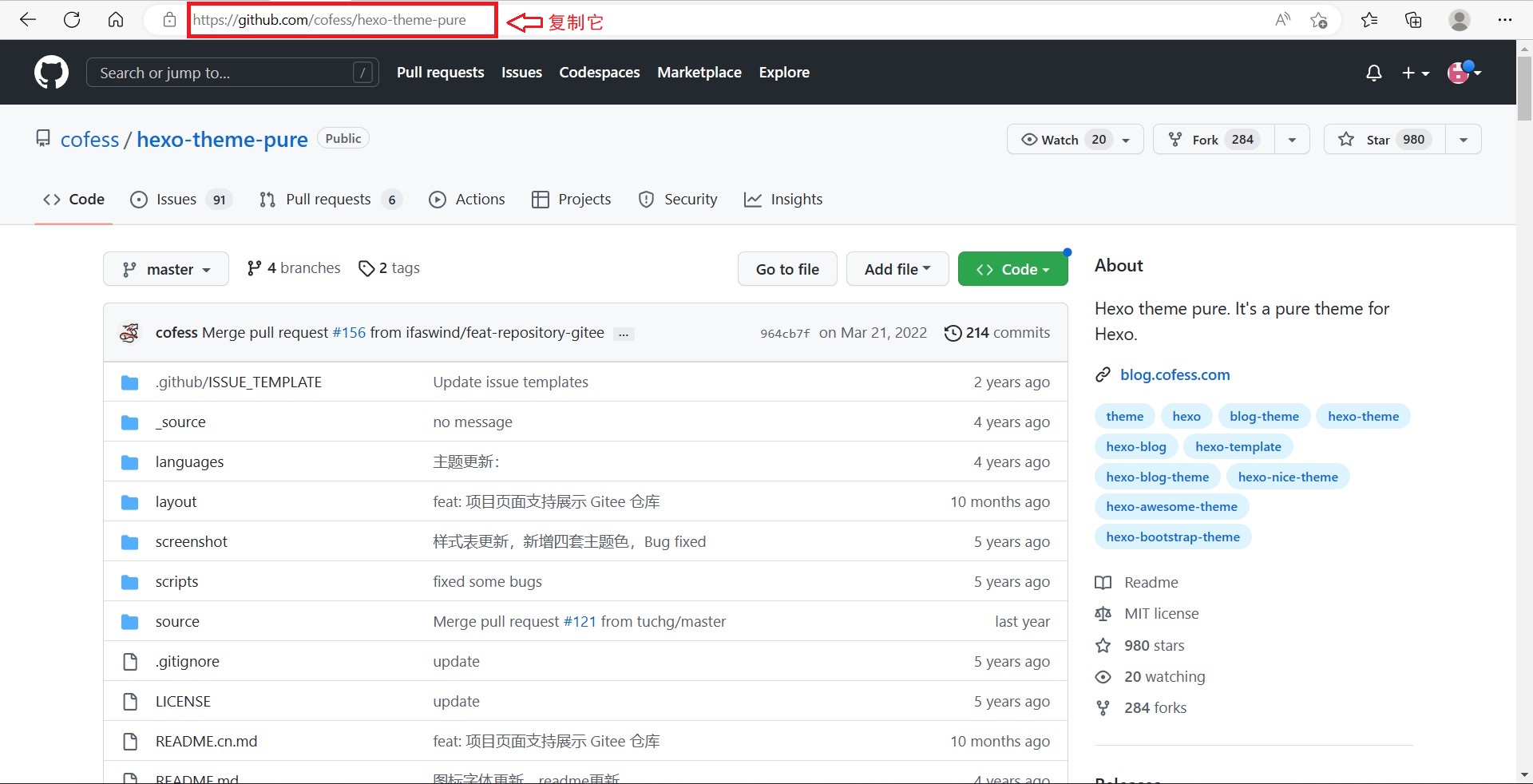
点击这些主题页面,通常我们都可以找到主题作者的github,然后在他们的仓库里找到我们想要的那个主题仓库(通常命名为hexo-theme-xxx),复制网址
然后打开我们hexo文件夹下的themes文件夹,右键git bash here,输入指令:
1 | git clone https://... # 我们刚刚复制的主题网址 |
下载完之后,我们要在hexo文件夹下的 _config.yml 文件找到关键字 theme,修改参数为:theme:hexo-theme-xxx (就是你刚刚复制的主题仓库的名称)
返回 Hexo 目录,右键 Git Bash Here ,输入以下命令开始部署主题:
1 | hexo g |
在本地localhost:4000检查我们的主题是否更换,完成后我们就可以上传到github pages:
1 | hexo g |
此时访问自己的博客即可看见更换后的主题,但我们仍然需要对主题的相关配置进行修改,比如网站标题,图标等等,Hexo 中有两份主要的配置文件,名称都是 _config.yml ,它们均是用于站点配置使用的。其中,一份位于站点根目录下(比如:d:\xxx\Hexo\ _config.yml),主要包含 Hexo 本身整站的配置;另一份位于主题目录下(比如:d:\xxx\Hexo\themes\hexo-theme-pure\ _config.yml),这份配置由主题作者提供,主要用于配置主题相关的选项,一般 _config.yml 文件里都有相关注释,按需修改即可
发表文章
我们在博客文件夹的hexo/source/_posts里新建一个xxx.md的文件,或者在hexo文件夹输入
1 | hexo new xxx |
即可新建一个md文件,然后在这个文件里编写我们的博客内容,具体md(markdown)语法自行百度,这里有一个例子:
1 | --- |
我们可以先打开本地服务边写边看网页效果:
1 | hexo s |
写完之后我们可以用以下指令上传:
1 | hexo g |
配置域名
xxx.github.io这个域名真的太捞了,马上去阿里云搞个域名
注册登录阿里云,找到他们的热门产品域名注册->查询自己想要的域名->加入清单->支付->填写个人信息模板->完成
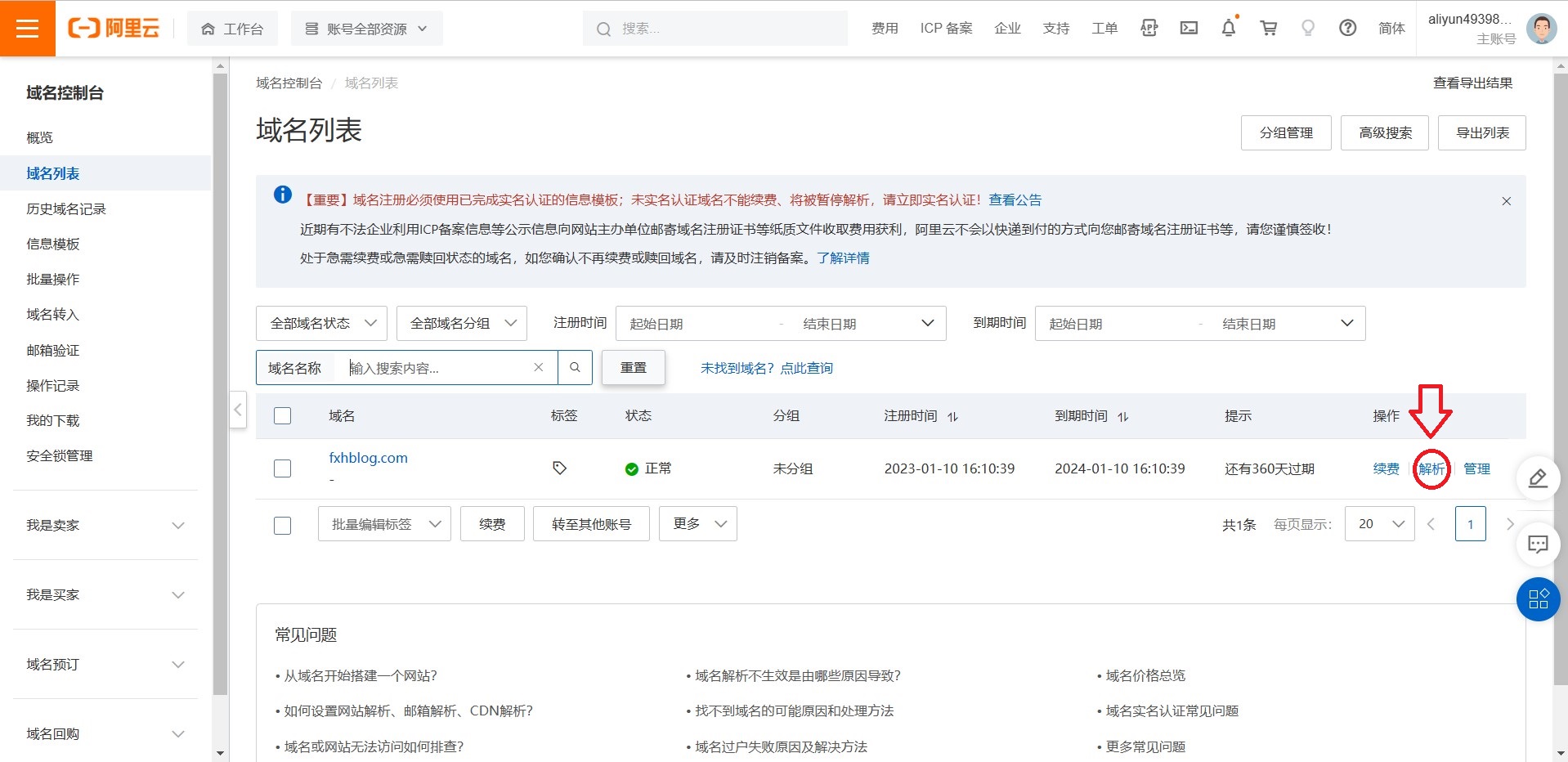
然后回到首页,点击右上角控制台->我的导航找到最近使用点击域名->点击左侧域名列表->点击我们要的域名列点击解析
点击添加记录,需要添加两个记录,两个记录类型都是 CNAME ,第一个主机记录为 @ ,第二个主机记录为 www,记录值都是填你自己的博客地址(比如我的是:fxh803.github.io),保存之后域名解析就完成了!(主机记录有 @ 和 www 能保证URL加不加 www 都能访问)
为了使 GitHub 接收我们的域名,还需要在博客的根目录下添加一个名为 CNAME 的文件(注意不要加.txt,没有任何后缀名!),这个文件放到 Hexo 文件夹的 source 里面,文件里面填写你的域名(加不加www都行),比如要填写我的域名,文件里面就写:www.fxhblog.com 或者 fxhblog.com,经过以上操作,别人就可以通过 www.fxhblog.com 、fxhblog.com、fxh803.github.io 三个当中任意一个访问博客了
这里我一开始填 www.fxhblog.com 会访问不了出bug,建议还是填xxx.com,简短点也好
