什么是react-native(RN)?
rn其实可以看作react框架在移动端的一个“兄弟”框架,它的写法跟react差不多。使用rn好处在于即使对Android原生开发不熟悉,但有写web的经验的话很快能够上手。
环境配置
参考官方环境配置指引
这里不详细展开,总体而言我们需要配置node.js , jdk(Java SE Development Kit) 和 android studio。
node.js
建议通过nvm安装管理node,nvm可以随时切换node版本,不用担心不同项目的node版本不同而无法运行只能重新卸载安装node。
android studio
在下载androidstudio通常需要使用梯子,感觉使用美国节点下载可能更快更稳定一些(未经验证)。
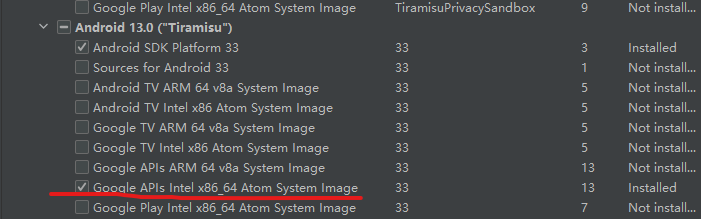
在这里有一些小坑,比如说Intel x86 Atom_64 System Image这个模拟器镜像
我在SDK Manager的 SDK Platforms里半天找不到,后来选了个下图最相似的这个东东,后面模拟器能跑,就当且如此吧。
项目运行前配置
在运行之前,要了解到构建一个rn项目需要一些时间去下载相关内容。因此我们要保证有一个良好的网络环境,以及考虑下载缓存对c盘的挤占。因此我配置了一下下载文件的路径,使其将缓存下到我希望的文件夹位置。
更改Android studio默认构建文件路径
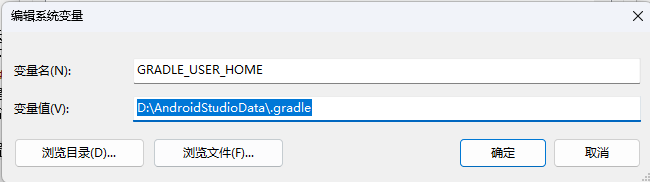
构建时androidstudio会在C:\Users\xxx(你的用户名)文件夹生成.gradle文件夹。这个文件夹大几G非常吃空间,因此我们需要在合适的地方创建文件夹,让它下载构建到此处。这里我示范新路径D:\AndroidStudioData\.gradle
配置环境变量的系统变量
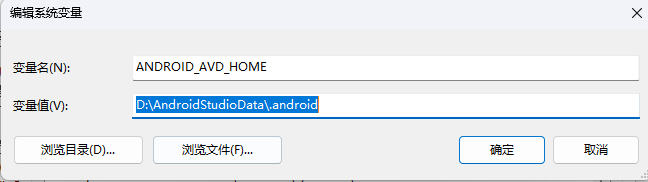
更改Android studio默认模拟器文件路径
如果你在androidstudio中创建模拟器或直接在项目运行时创建模拟器,会在C:\Users\xxx(你的用户名)文件夹生成.android文件夹,这个文件夹也是巨大无比高达10G以上。这里我示范新路径D:\AndroidStudioData\.android
配置环境变量的系统变量
项目的运行 RN?启动!
我们可以在合适位置新建一个项目
1 | npx react-native@latest init AwesomeProject # 新建项目 |
如果是第一次运行新项目,建议别着急yarn android,不然会很慢才能启动。
慢就算了,而且有可能卡在一个地方不显示正在运行的脚本信息(其实它在构建只是没告诉你)。这样的问题是如果网络不好构建的很慢你无从知晓,眼看这终端卡住一点东西都弹不出来急死人。
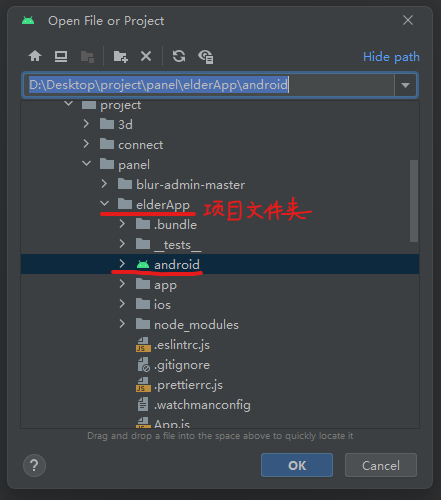
因此我们在androidstudio中打开项目文件夹中的android文件夹,让它预先构建好。androidstudio的右下方可以显示构建的详细信息。
看到右下方不再构建,我们就可以
1 | yarn android |
记得提前用USB连接你的手机或者打开一个模拟器。
项目构造
1 | App.js/App.tsx #项目的根组件 |
rn语法入门
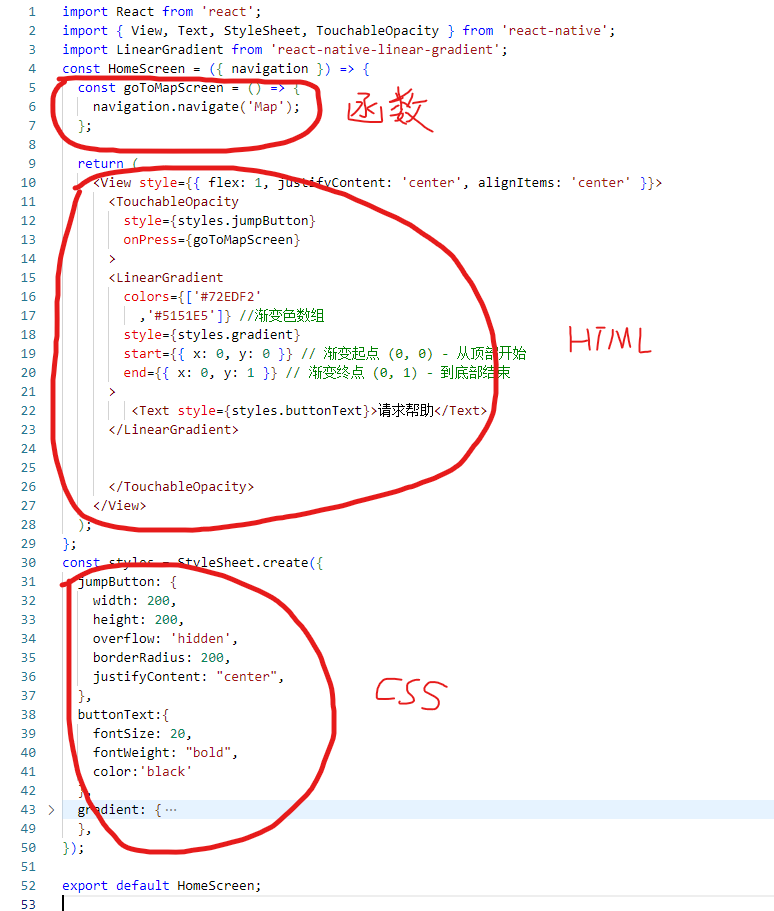
看这个名叫HomeScreen的组件文件
其实如果比较了解web三件套可以很明显的看出rn的代码其实也只是三件套的另一种组织方式。
1 | import xxx #导入包 |
有时候也可以有这样的一种形式:
1 | import xxx #导入包 |
结语
关于rn还有很多细枝末节还没有摸清楚,但想要编写一个移动端应用,掌握好基本的rn使用其实就已经ok了。
